Ви переглядаєте веб-сторінки і натрапили на сторінку, яку хочете зберегти або поділитися з кимось іще: незалежно від причини, ви хочете знати, як зробити скріншот веб-сторінки. Це не так уже й складно, але точний процес залежить від використовуваного браузера.
Це трохи відрізняється від захоплення звичайного скріншота, будь то Windows, macOS, Android або iOS. Йдеться про захоплення вмісту самої веб-сторінки, без панелей інструментів браузера, меню та інших елементів інтерфейсу по краях. MigNews поділиться секретами.
Як зробити скріншот веб-сторінки в Google Chrome

У настільному Google Chrome є вбудована функція створення скріншотів, але вона захована в інструментах розробника браузера. Натиснувши Ctrl+Shift+I (Windows) або Cmd+Option+I (macOS), відкрийте панель інструментів розробника. Звідти:
- Натисніть на три крапки в панелі інструментів розробника (праворуч угорі).
- Виберіть команду «Виконати».
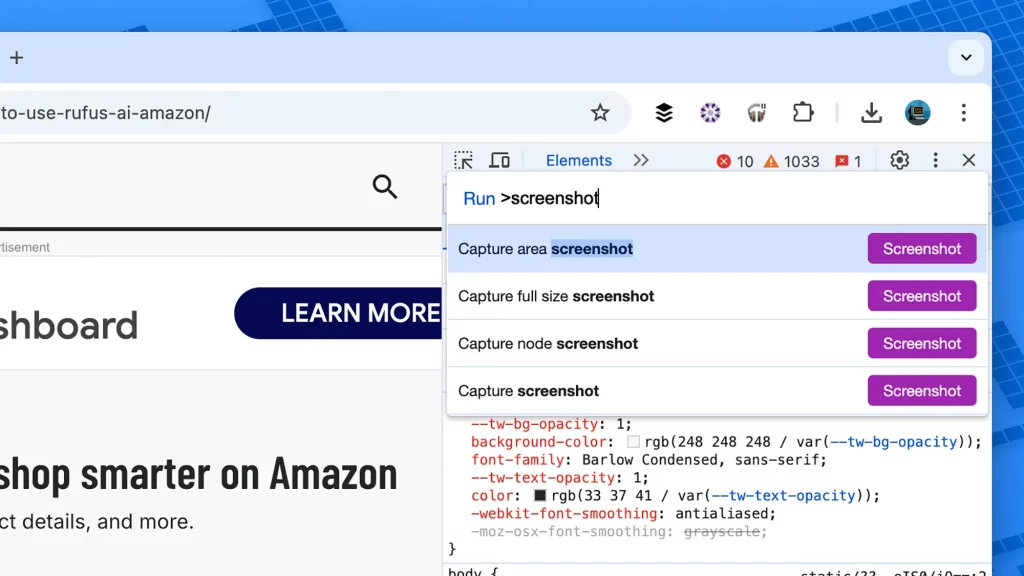
- Введіть «screenshot», щоб відкрити параметри скріншота.
- Натисніть Зробити повнорозмірний скріншот, щоб захопити сторінку цілком.
- Натисніть Зробити скріншот, щоб захопити видиму частину сторінки.
- Через деякий час з’явиться вікно збереження, і ви зможете зберегти скріншот у будь-якому зручному для вас місці.
Якщо вбудована опція здасться вам занадто громіздкою, існує безліч сторонніх інструментів для створення скріншотів. Webpage Screenshot і GoFullPage користуються величезною популярністю, безкоштовні і надають широкий вибір опцій (перша – трохи більш просунута, друга – трохи більш спрощена).
Що стосується мобільних пристроїв, то в Chrome для Android є вбудована опція, а в Chrome для iOS вам доведеться вдатися до стандартного процесу створення скріншотів. На Android перейдіть на сторінку, яку ви хочете закарбувати, потім натисніть на три крапки (праворуч угорі), «Поділитися» і «Довгий скріншот».
Робимо скріншот в Apple Safari

Як і в Google Chrome, інструменти для створення скріншотів у Safari для macOS заховані в налаштуваннях браузера для розробників, тому спершу їх потрібно ввімкнути: Виберіть Safari > Налаштування > Додатково і встановіть прапорець Показувати функції для веб-розробників. Якщо цю функцію ввімкнено:
- Відкрийте меню Develop і виберіть Show Web Inspector.
- Перейдіть на вкладку «Елементи», якщо вона ще не відкрита.
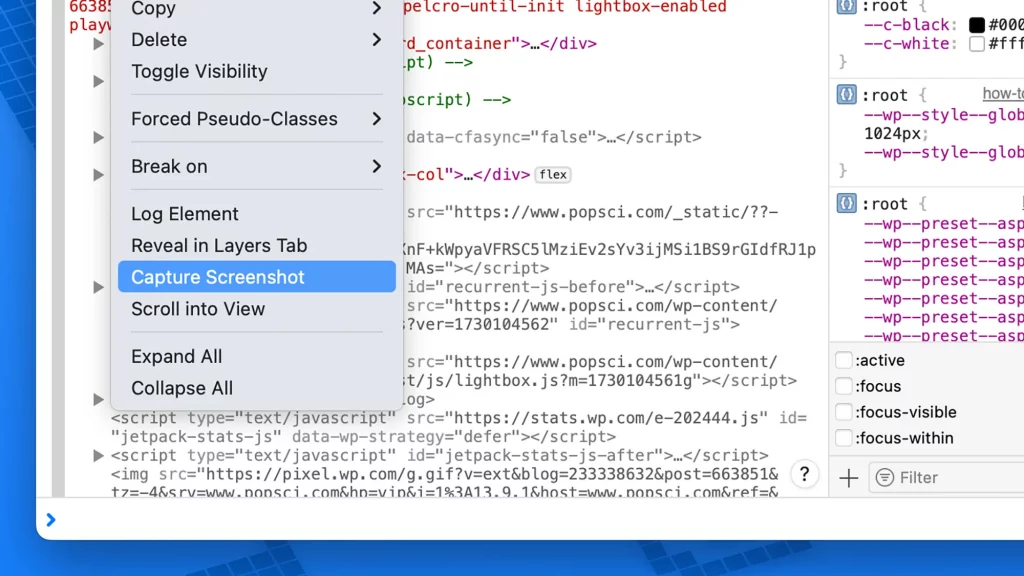
- Клацніть правою кнопкою миші на верхньому рядку коду (починаючи з HTML-тега).
- У спливаючому меню виберіть Зробити скріншот/знімок екрана (Capture Screenshot).
- З’явиться вікно збереження, в якому ви можете вибрати, куди зберегти знімок екрана. Це буде повний, прокручуваний скріншот, що охоплює всю веб-сторінку – немає можливості зберегти тільки її видиму частину.
Якісних розширень для створення скріншотів у Safari для macOS не існує. Ця функція також недоступна в Safari для iOS – хоча ви можете зробити скріншот із прокруткою звичайним способом, який дасть змогу зберегти всю сторінку.
Як зробити скріншот веб-сторінки в Microsoft Edge

У браузері Microsoft Edge для настільних комп’ютерів вбудовано інструмент для створення скріншотів, тому зробити знімок екрана нескладно. Відкривши на екрані сторінку, яку ви хочете зробити знімок, натисніть на три точки (праворуч угорі), потім «Знімок екрана/скріншот».
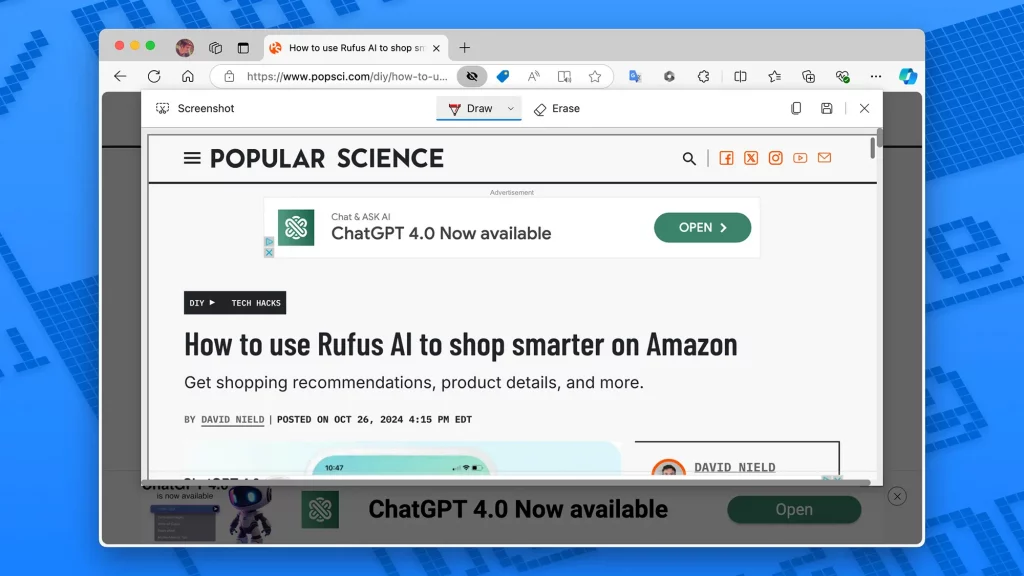
У вас буде три варіанти, які з’являться у верхній частині сторінки. Захоплення області (захоплення однієї області сторінки, заданої шляхом перетягування прямокутного виділення), Захоплення області екрана (захоплення всього екрана) або Захоплення всієї сторінки (захоплення всієї сторінки).
Знімок екрана з’явиться в окремому вікні. За необхідності ви можете зробити анотацію до знімка екрана за допомогою простого інструменту перо. У правому верхньому кутку вікна знаходяться значки для копіювання скріншота в системний буфер обміну або збереження його на диск.
Edge заснований на тому ж коді, що й Chrome. Тому ви можете використовувати ті самі розширення, якщо вам потрібно щось понад те, на що здатний вбудований інструмент. У цьому плані варто звернути увагу на Webpage Screenshot і GoFullPage.
На мобільних пристроях Edge слідує шаблону Chrome. На Android є інструмент для створення скріншотів, який можна знайти, натиснувши на кнопку меню (три рядки праворуч унизу), потім «Поділитися» і «Скріншот із прокруткою». На iOS вам доведеться покладатися на підхід, вбудований у системне програмне забезпечення.
Робимо скріншот у Mozilla Firefox
У настільному Firefox також є власний інструмент для створення скріншотів. Клацніть правою кнопкою миші на веб-сторінці, що переглядається, і виберіть «Зробити скріншот».
Далі у вас є три варіанти. Ви можете клацнути і перетягнути знімок на певну ділянку сторінки або натиснути на кнопки «Зберегти видиму» або «Зберегти всю сторінку» в правому верхньому кутку. З’явиться вікно попереднього перегляду, а також можливість скопіювати або завантажити зображення.
Звісно, Firefox – один із найкращих браузерів, коли справа доходить до підтримки розширень. Якщо вбудована опція не дає вам того, що потрібно, ви можете звернутися до таких доповнень, як Easy Screenshot, Lightshot і Awesome Screenshot. Усі вони мають високі оцінки, інтуїтивно зрозумілі та прості інтерфейси.
Що стосується мобільних додатків, то ні в Firefox для Android, ні в iOS немає вбудованих можливостей для створення скріншотів. Тому вам доведеться задовольнятися стандартними опціями. Однак на Android ви можете зберігати сторінки у форматі PDF: натисніть на три крапки (праворуч угорі), потім на значок «Поділитися» вгорі, потім «Зберегти як PDF».
Раніше ми розповідали про те, що таке хромбук. Багато хто вважає, що вони гірші за ноутбуки. Але чи так це?









Залишити відповідь